
Webデザイン養成科
訓練概要
訓練期間
令和7年11月5日(水)~令和8年4月3日(金)
訓練目標
ウェブ・コンテンツ提供事業所においてWEBの企画・デザイン・制作の実践的な作業ができる。HTML/CSSなどを用いたWEBサイト制作、Illustrator、Photoshop等を使用しグラフィック、バナー、フライヤー制作ができる。
募集期間
令和7年9月19日(金)~令和7年10月16日(木)
訓練概要
Webサイトのイラスト、フォトデータ作成、加工、編集、HTML/CSSコーディングを用いたサイト構成、動的サイト制作に必要な知識及び技能・技術を習得できるコースです。
訓練カリキュラム
1ヶ月目前半
■サイト構築概論【学科】
インターネット等のITに関する基本的な知識・webサイト制作における基本的かつ必須知識を幅広く学んでいきます。 WEBサイトはどのような仕組みになっているのか、サイト制作にはどのような作業が必要なのか、といった基本的な知識を「WEBサイト構築基礎」で学ぶことができます。「WEBデザイン概論」では、WEBデザインの基本的な知識を身につけることができます
■サイトデザイン【学科】
webサイトデザインの歴史や最新動向、デザインの基本的な考え方からデザイン技術の応用まで学びます。webサイトデザインまたはwebデザインとは、オンラインコンテンツを企画し、コンセプトを定め、配置することです。 webサイトデザインは、見た目の美しさと機能性の両方を考慮するもので、これにはwebページやモバイルアプリ、ユーザーインターフェイスなどが含まれます。
具体的には、企業の公式サイトやショッピングサイトなどを作るときに、配色を決めたり、写真や文字のレイアウトを考えたりして、魅力的なデザインへと仕上げていきます。
■webコンテンツ【学科】
webサイトの中身(コンテンツ)に使われる画像・写真、動画、文章の掲載方法や入力編集ソフトの使い方を学びます。Webコンテンツ(Web Content)、あるいはホームページ運営の現場で用いられるコンテンツという言葉は、情報の中身のことを指します。「ホームページ内に掲載されている文章・画像・動画や、それらが表現している内容のすべてがWebコンテンツです」

1ヶ月目後半
■ワイヤーフレーム/プロトタイプ作成【実技】
webサイトの構造・構成を理解し実際のwebサイトデザインをグラフィックソフトを使って作っていきます。ワイヤーフレームはwebページのレイアウトを決める設計図です。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見える化」することが目的で作られます。
ワイヤーフレームを作っておくことによって、実際の作業に入ってから「あの項目が足りていなかった」「作ってみたら意外に見づらくて作り直しになった」などのトラブルを防ぐことができます。本格的な絵を描く前のラフ画、といったらわかりやすいかと思います。
■Illustrator演習【実技】
Illustratorとはwebサイトに使われる企業ロゴ、アイコンやイラスト等の素材、名刺・バナー広告・ポスター等を制作するソフトです。基本操作からあらゆる機能を学びこれらの制作も行います。
Adobeを利用します。 訓練中は無料で使用可能。訓練生は学割サービスも利用可能となり訓練中に格安で個人購入もできます。

2ヶ月目
■Photoshop演習【実技】
Photoshopとはwebサイトに使われる写真の加工・編集、バナー広告・ポスター・パンフレット等の制作に使われるソフトです。あらゆる機能を学びこれらの制作も行います。
写真の編集明度や彩度の調整や写真の切り貼り、画像同士の合成、デザインの作成 POP・チラシ・ポスターやSNSなどのWeb用画像の作成、写真をカスタマイズして、さまざまな形式に作り上げなど実践していきます。
Illustrator同様にAdobeを利用します。訓練中は無料で使用可能。学割で購入もできます。

3ヶ月目
■HTML/CSSコーディング【実技】
HTMLとはwebサイトに文章や画像を掲載する為の言語です。CSSとはwebサイトの見た目(文字や画像の大きさや配置、文字や背景の色等)を自由に調整する言語です。これら二つの言語を記述しwebサイトを作っていくことをコーディングといいます。 WEB関連の業務に携わるには必須の知識・技術となります。

4ヶ月目~5ヶ月目
■(科目)実技・WEBデザイン演習(企画)/WEBデザイン(制作)/WEBデザイン(制作)
web/グラフィック制作物の作品集(ポートフォリオ)の企画・デザイン・制作を行います。
この期間でしっかりと訓練生の作品集、ポートフォリオを作成していきます
●ポートフォリオについて
web/グラフィック制作物の作品集である「ポートフォリオ」はデザイン制作会社への就職率を飛躍的に高める技術力の証明書であり、他業種への就職率さえ高めるものでもあります。当校ではこのポートフォリオの制作を授業カリキュラム内に組み込んでおります。

| 項目 | 内容 | 時間 |
|---|---|---|
| 安全衛生 | 心身の健康管理(情報機器含む)・整理整頓の原則・安全衛生の事例 | 2 |
| サイト構築概論 | WEB及びIT技術の概要、業界動向、サイト分析における各種ツール、著作物の保護、表記ルール、表現上の注意 | 10 |
| サイトデザイン | デザインの定義、リテラシーレベルの理解、ターゲットとデザインの関係、Webデザインの歴史、基本デザイン、フォントの種類、最新のデザイン動向、グループワークによるデザイン精査 | 12 |
| WEBコンテンツ | Webコンテンツの種類、静止画(イラスト及びフォトデータ)活用例、動画活用例、各コンテンツと編集ソフト、最新コンテンツの動向 | 6 |
| 就職支援 | ジョブカード作成支援、履歴書・職務経歴書の作成支援 | 18 |
| ワイヤーフレーム/プロトタイプ作成 | ワイヤーフレーム/プロトタイプの概要説明、スケジュール管理、ワイヤーフレーム/プロトタイプを用いたデモページの作成 | 12 |
| Illustrator演習 | Illustrator制作環境の導入と基本設定、新規イラスト作成・編集、既存イラストの加工・編集、ファイルタイプ設定、Webコンテンツ用イラスト作成 (使用ソフト:Illustrator) | 90 |
| Photoshop演習 | Photoshop制作環境の導入と基本設定、既存データの加工・編集、スキャナーによるデータ取り込み、ファイルタイプ設定、バナー作成 (使用ソフト:Photoshop、Figma、Google chrome) | 84 |
| HTML/CSS コーディング | エディタの導入と設定、HTMLコーディング、CSSコーディング、Web標準に準拠したコーディング、アクセシビリティ対策(レスポンシブ等)、各ブラウザによる表示確認、SEO対策、サーバーへのアップロード、JavaScriptの概要説明、jQueryの概要説明、JavaScript制作環境の導入と基本設定、JavaScriptプログラミング(プログラミング方法、変数、条件分岐、反復処理、Webコンテンツとの連携) (使用ソフト:visual studio code) | 78 |
| HTML/CSS コーディング応用 | キーフレームアニメーション、jQuery、JavaScript等を使ったWebページの制作、解析ツールの導入 (使用ソフト:visual studio code) | 54 |
| Webデザイン演習(企画) | ポートフォリオの企画、テーマ選定とターゲット検討、企画検討、企画における利用技術の選定、条件の検討、ワイヤーフレームの作成、著作権の確認、企画のプレゼンテーション (使用ソフト:Figma、Illustrator、Photoshop) | 24 |
| Webデザイン演習(デザイン) | ポートフォリオのデザイン検討、レイアウトの検討、フォントの選定、ターゲットとデザインの適正確認、アクセシビリティ・ユーザービリティの確認、プロトタイプ制作と確認 (使用ソフト:Figma,Illustrator、Photoshop) | 78 |
| Webデザイン演習(制作) | コーディング準備(制作ルールの決定、マニュアル化、環境の用意)、Webコンテンツ制作、Webサイト制作、サーバーへのアップロード、制作サイトのプレゼンテーションと講評 (使用ソフト:WordPress、Illustrator) | 81 |
| 職業人講話 | 「ウェブ業界の今とこれから」3 時間、「現場でのコンテンツ制作について」1 時間、「仕事内容」2 時間 | 6 |
資格試験
まなクル白石はサーティファイ試験の公式会場として認定されています。当校で受験できます。
通いなれた施設でサーティファイ主催の資格受験ができます。
目指せる資格
資格1・WEBクリエイター能力認定試験 エキスパート【おすすめの資格です】
Web制作の知識やスキルがあることが証明できます。 転職・就職するときに履歴書に記載することもできます。実際の転職活動の際に、自分で作成したWebサイトのポートフォリオなどと共に、Webデザイナーの基礎スキルを持つ証明として役立ちます。
資格2・illustratorクリエイター能力認定試験 スタンダード/エキスパート
「Illustrator」を用いたDTPファイル及びWebデザインパーツの作成や、問題の指示に従い1つの作品を作り上げる表現力などの、コンテンツ制作に関するスキルを認定します。 ※DTPデータとは、パソコンで制作された印刷物用のデータ全般
資格3・Photoshopクリエイター能力認定試験 スタンダード/エキスパート
世界基準のグラフィックツールである「Photoshop」の活用能力を測定・評価する資格検定試験です。「Photoshop」を用いた画像ファイルの作成や、問題の指示に従い1つの作品を作り上げる表現力などの、コンテンツ制作に関するスキルを認定します。
資格4・ウェブデザイン技能検定3級
ウェブデザイン技能検定は、Web業界で唯一の国家検定制度です。
Webサイト制作に必要とされる、Webデザインの知識・技能、実務能力などが問われます。検定に合格した方は、履歴書などで『〇級ウェブデザイン技能士』と記入できるようになります。
各試験ついて講師がアドバイスや質問など親身になって対応致します。

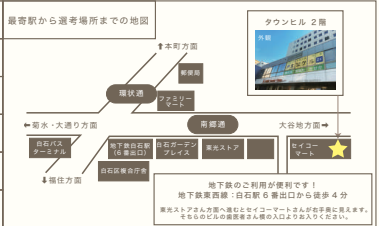
訓練施設のご案内
地下鉄白石駅から徒歩4分と通学に便利です。
綺麗な教室と大きい机でゆったりと学ぶことができます。
Free Wi-Fi、電源、電子レンジ、電気ポッド、自動販売機もご利用できます。




〒003-0022 北海道札幌市白石区南郷通2丁目南9-7タウンヒル2階
駐車場はございません
公共交通機関をご利用ください
説明会
受講のご検討をされる方は、説明会へご参照ください
説明会のお時間は1時間程度です。お申込み後でもご参加いただけます
訓練についてのご案内をしています
カリキュラムの内容や資格試験、訓練スケジュールについての説明。
就職支援の内容や、修了生の就職先などを説明します。
ご質問やご相談に対応します。
訓練も見学できます
実際の訓練を見学できます
教室や授業の雰囲気も見ることができます
訓練生のWEB制作物も見れますよ。
説明会は随時開催していますので、ご希望の日時をお電話でお問い合わせください。
まなクル白石
011-827-1455
担当 山田
手続きの流れ


住所地を管轄する
ハローワークで
求職申込みを行ってください。


ハローワークで受講申込書を交付してもらい、必要事項を記入した上で、募集期間内にハローワークで受講申込み手続を行ってください。


ハローワークで受け付けてもらった受講申込書を、当スクールに持参または郵送で提出してください。


選考日に当スクールで面接を受けてください。選考結果は、選考結果通知日に郵送で通知します。


合格の通知を受けた方は、ハローワークに選考結果通知書を持参し、就職支援計画書の交付を受けてください。


訓練開始です。開講日には就職支援計画書を持参してください。
パンフレット


パンフレットのダウンロードはこちらから
求職者支援訓練の概要についてはこちらで紹介しています
